beakl si
the keyboard layouts for the Splitography and the Planck on this site, applied certain personal thumb conventions—noticeably, the Shift modifier, the Space Enter Backspace Delete Tab Escape keys, and raising the various Symbol Number Fn Cursor layers.
The thumb’s strength invited such responsibilities whose benefits aligned nicely with the pinkie adverse fingering goals of the BEAKL layout variants. The most radical change along the way was moving the I to the thumb to further optimize fingering metrics. The Splitography with its four thumb keys— which I actually quite like and prefer—has undergone numerous thumb key mappings to accommodate this constraint, culminating in the BEAKL Ti.
Immediately after the last set of BEAKL Ti changes which saw several symbols Shift mapped to the base layer, a radical thought occurred, or more rather, an embarrassingly obvious one that has been available for quite some time since the implementation of the Home Row Modifiers, which is particularly applicable to the Splitography. Why not actually relegate Shift to its home row modifier?
This frees up two key mappings (the Shift Layers) for the thumbs, moves the Shift to the more nimble index fingers, and allows the thumbs keys to be organized in such a fashion that there is now only one lateral thumb movement required during typing, and that, for the infrequently raised Number Layer.
The fluidity of this new layout, even with the new finger memory stumbles for the Shift key, is shockingly bettered across the board— and the firmware code is reduced too! Perhaps instead of naming this layout BEAKL Si for “simplified”, it should be named BEAKL Ni for “nirvana”..
Note: Refer to Chimera Ergo 42 layouts for updated double tap key assignments (replacing the prior triple dance actions) and other layout changes.
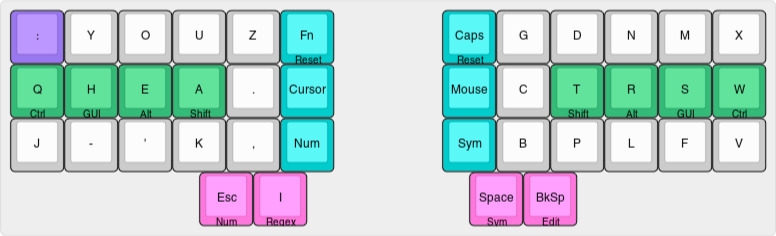
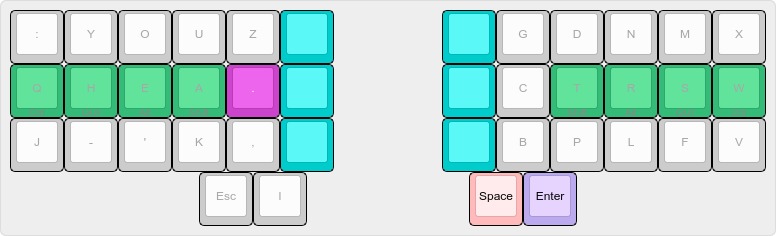
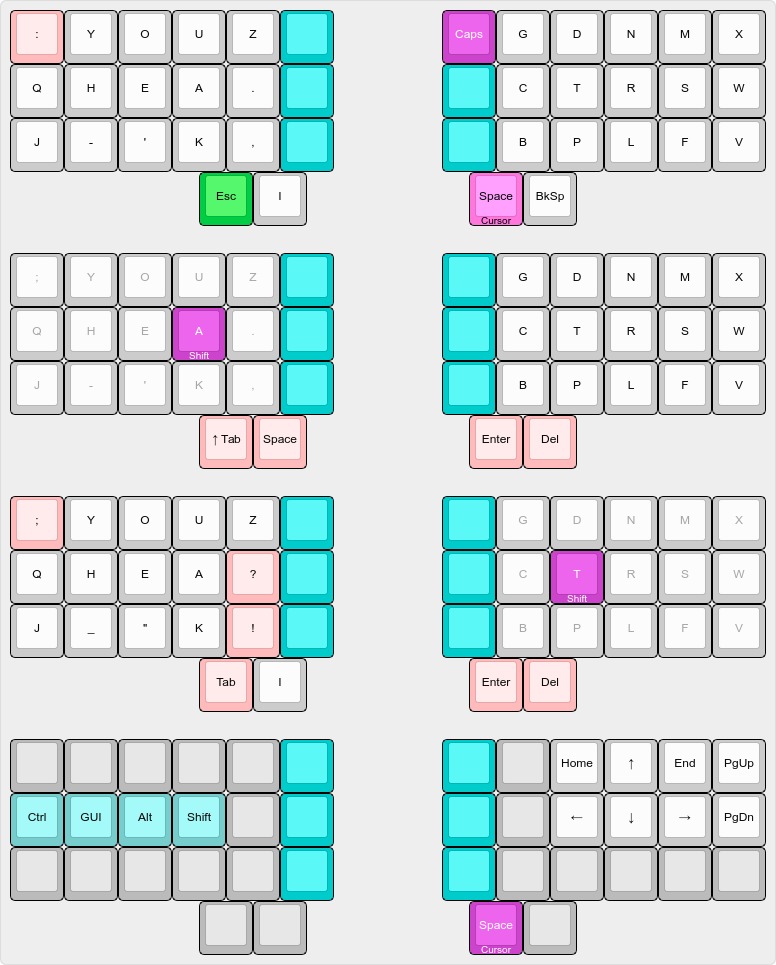
base layer

Tap key actions for..
| keycode | double tap | double tap (down) | triple tap |
|---|---|---|---|
| Colon | Colon Minus | ” :: “ | |
| Backspace | repeating Backspace |
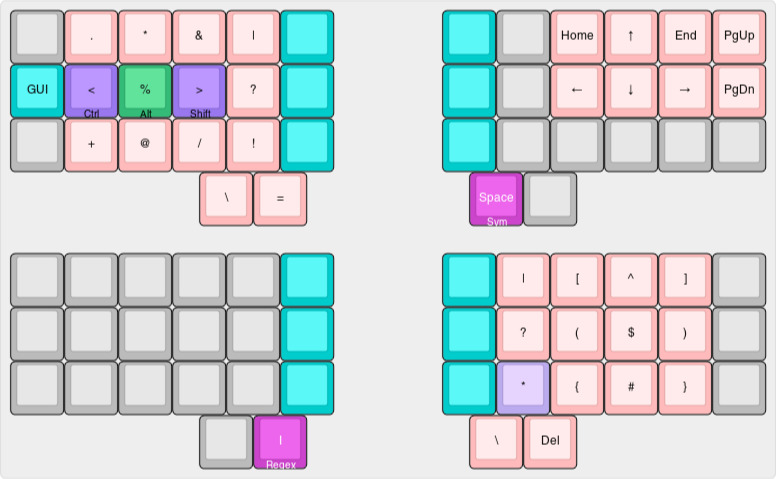
thumb symbols and cursor
the fluidity of having all the symbols characters available from the former Shift thumb position cannot be overstated. Punctuation and coding are typed effortlessly..

Tap key actions for..
| keycode | double tap | double tap (down)** | triple tap |
|---|---|---|---|
| Less Than | repeating LessThan | ” <- “ | |
| Percent | repeating Percent | ||
| Greater Than | repeating GreaterThan | ” -> “ | |
| Asterisk | Dot Asterisk |
**The down modifier state for the key necessitates a double tap (down) to distinguish a repeating character.
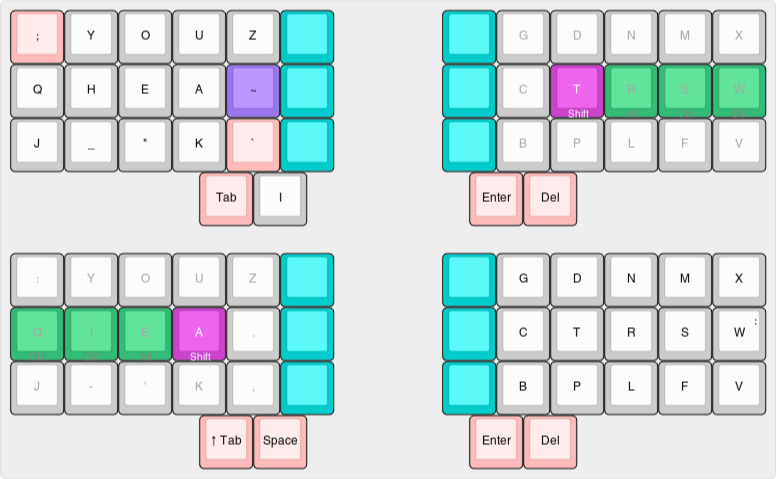
home row shift
the greatly simplified home row Shift obsoletes the previous rolling thumb firmware logic for floating the Enter key under the thumb. The thumbs now never need to move, promoting effortless touch typing..

Tap key actions for..
| keycode | double tap | double tap (down) | triple tap |
|---|---|---|---|
| Tilde | Tilde Slash | Equal Tilde |
dot chords
for smart capitalization and reduced keystrokes remains—oddly, feeling even more natural because of the static position of the thumbs..

Tap key actions with Dot* key down for..
| keycode | single tap | double tap | triple tap |
|---|---|---|---|
| Space | Dot* Space Shift | … | … |
| Enter | Dot* Enter Shift | Dot* Enter Enter Shift | … |
*Where “Dot” is Period (base layer), or Question and Exclamation Mark (symbols layer). The chord acts as a one shot modifier, capitalizing the next keystroke.
The latest BEAKL Si firmware now permits unlimited Space and Newline leaders for as long as the punctuation key remains held down.
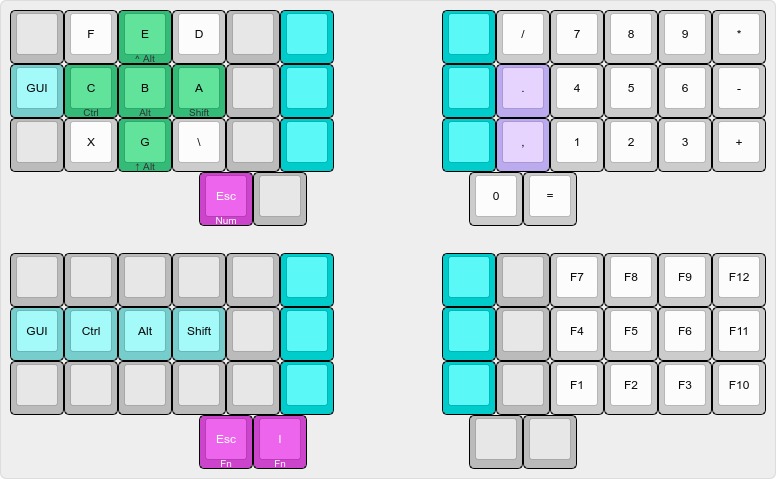
thumb numbers and function keys
the double key thumb activation for Function keys remains unchanged..

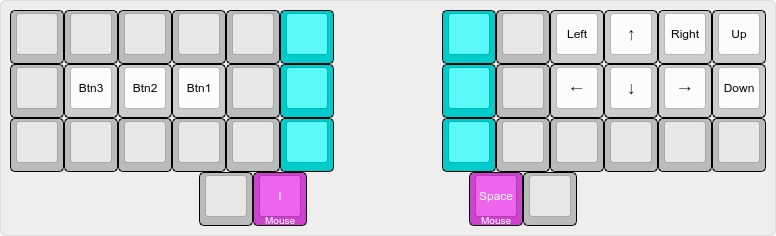
thumb mouse

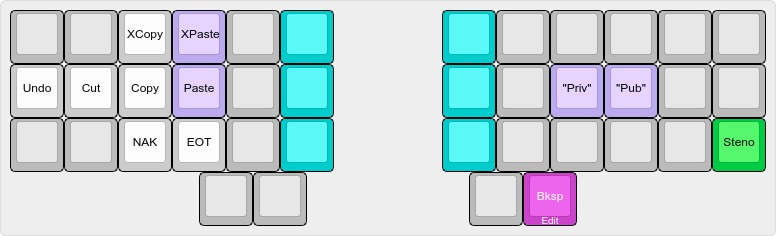
thumb shortcuts
the Steno layer key is moved from the upper to the lower corner to reduce finger memory errors with the ingrained BEAKL Si PgUp key. Double tap Paste actions to terminate with an Enter further workflow tuning..

Tap key actions for..
| keycode | single tap | double tap | triple tap |
|---|---|---|---|
| Paste | string | string Enter | |
| XPaste | string | string Enter | |
| Priv | string | ||
| Pub | string |
toggle layers
the CapsLock Layer incorporates the new Shift Home Row emphasis as above..

The remaining Number Fn Symbol Mouse toggle layers are identical to the thumb raised layouts above, using the Escape key to return to the normal keyboard mode.
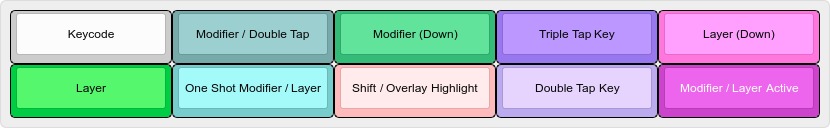
legend

history
of endless tweaks..
- add a CapsLock toggle to the right thumb Space Backspace keys (double key tap) for convenient finger reach—and an unintended thumb row symmetry to the center column Fn Capslock keys.
- add a dual key Soft Reset to the center column Fn Capslock keys. With both keys held down, reinitialize the keyboard to its base layer—useful during the development of complex keyboard macros. Sort of ironic to add this feature now, at possibly my keyboard endgame!
- replace tap dance usage for the Space and Backspace with the layer toggle macro to eliminate the latency lag of the keys. This improves the smoothness of the auto repeat and associated capitalization chords as well
- add a rolling cursor to Enter (and Delete) key without needing to release the Symbol Layer key before pressing Shift (Greater symbol) down plus Space (or Backspace) for a more rhythmic thumb/shift/thumb sequence during cursor actions—pick lists in particular. The chord feels more natural than this reads!
- replace SFT_T with a non-repeating shift toggle macro for the A and T to handle rapid shift chords (to circumvent the SFT_T auto repeat latency after those letters, especially for Shift Space as Enter)—while these chord sequences are specific and likely rare, just once is enough! This approach can ultimately be applied to the other home row modifiers but has been deferred as their usage and finger assignments are most likely not an issue
- remove pinkie finger assignments from the left hand Symbol Layer, combining the Colon triple tap with the Colon double tap on the Base Layer. Remove Grave and add the Pipe keycode. The left hand Symbol cluster always felt somewhat out of place against the other single handed clusters. This restores BEAKL fingering priorities and a symmetry with the right hand Regex cluster
- add left Shift-Space down (QMK logic) to access the Shift cursor Navigation Layer, completing left hand home row modifier access to that layer—was previously unavailable with the original Shift-Space tap as Enter logic. The trade off is the replacement of the LT() macro and the loss of auto repeating Space. From a personal vim workflow perspective, this is covered with autorepeating Tab (and tabspace=2)
Note: Refer to Chimera Ergo 42 layouts for most recent layout changes.
layer toggle vs tap dance
a user(!) recently pointed out a visually distracting latency lag issue they were experiencing with the thumb Space and Backspace keys of BEAKL Si. These keys are governed by the tap dance library which is used to add layer toggling and new sentence/paragraph one shot capitalization chords.
Commenting out four lines of code and redefining these two keys with the layer toggle macro quickly verified the macro’s superior responsiveness over the tap dance library (whose latency constraints for its multitude of applications is well known and continues to be addressed within the QMK codebase—the trade off for such extensibility and power).
By rethinking the new sentence/paragraph one shot capitalization chord action using the layer toggle macro, it is possible to gain all of its benefits, and surprisingly, with fewer lines of code. And.. gain new sentence/paragraph capitalization for any number of Space or Newline leaders. The former tap dance implementation maximum of one Space or two Enters is all one needs practically, nevertheless, we can have our cake and eat it too!
The layer toggle macro not only improves the responsiveness of the Space and Backspace thumb keys but also feels smoother and more relaxed for their auto repeat (tap down) and associated capitalization chords. A definite win win and a reminder that tap dance is not the only way to approach QMK multi-tap key actions—which is not to diminish the utility of the library for its user friendly and powerful hook for such needs.
thoughts
only a few days in but this layout is by far the most fluid modifier/thumb key model designed so far. The fixed thumb position (save for raising the Number Layer) makes all the difference in the world to the feel of this keyboard, differentiating this layout from most other split ergo layouts that I am aware of.
‧ ‧ • ‧ ‧
The above remark is a bit stale now with the successive firmware updates that followed but is still applicable. A bit of a shocker to discover someone else using the BEAKL Si layout but good to get feedback and be motivated to address the last latency niggles of the layout.
The finger roll emphasis of the base and symbol layers remain primary in the design. And the loose left/right hand mirroring of the numbers and (their shifted) symbols feel like a logical (and memory friendly) approach to the remaining symbol placement. Of course, the layout feels natural and comfortable when one has lived through each of its incremental changes. Finger metrics are useful, but ultimately this layout addresses very personal writing and coding needs—as it is meant.
How well it holds up for anyone else remains to be seen.